
Color Pickin Chooser Pro
Tricks & Tips..
These tips are plucked directly from Color Pickin Chooser Pro's own built-in Tips system. You may find them easier and more convenient to read in a nice web page, so here they are! All Seventy-odd of them!
-
If there are no color groups, the instant you add a color, you create a new group called 'empty', containing that color.
Or you might create another group first, with a better name.
-
To duplicate a group, type in some word other than its current name, and hit the "+" (add) button. Now you have a second group, containing the exact same color(s) as the first.
This enables you to rapidly create multiple variations of a sinlge color scheme, for example.
-
That "empty" group might be worth keeping around; if you ever need another empty group, you can duplicate it!
Remember, when you create a new group, it inherits the colors of the current group.
-
The <Shift> key is significant. For instance, if a color well is selected, Shift+Clicking it will delete that color from the group or, if a new color has been picked since the well was selected, replace the color well with the newly picked color.
In corz Color Pickin Chooser, the <Shift> key has many uses.
-
Hold down the <Shift> key when you pick a color from any of the color picking areas, and that color will be instatly added to your current color group. You can fill 'em up fast like this!
If you have a name in the input box before you begin, the colors will each inherit that name. I find this handy with a Capital Haitch.
-
All changes to the color wells and color groups take effect, and are saved, immediately.
-
Right-click the tray icon!
-
The name from your last color will remain live when you save the next color. This makes it quick and easy to create groups of colors with similar names, flesh 1, flesh 2, etc.
-
You can save a color to your current color group by a) clicking an empty color well, b) clicking the big 'my color' box, c) using the save HotKey (F2/Enter), or Shift+Clicking any active area.
The last three methods also enable you to bypass the 64 color visible limit. You can only see the first 64, of course, but if you delete any of them, the 65th will pop into view, and so on. This is sometimes handy when you are on a roll!
-
If, on your roll, you added more than 64 colors to a group (with the HotKey, or by clicking the 'my color' box), and want to keep them all; simply duplicate the group, and then delete the *first* 64 colors of the new group (Shift+click on the first color repeatedly, or select the first color well hit the delete key 25 times); the other extra colors will pop into view at the end of the color wells.
Check the next tip for a *much* quicker way to do this.
-
Let's say we "accidentally" put 256 colors in our group. Rather than create three duplicate groups and delete the unwanted 192 other colors from each group, BY HAND, try this..
Export the group as a palette file. Delete the group inside Color Pickin Chooser. Then drag in the palette file.
Now you have four new groups of 64 colors, all conveniently named and ready-to-go; job done in three seconds, tops.
-
If you delete a color by mistake; it's still the selected color; just click an empty color well (or hit F2) and the color will return, added to the end of your color wells. Its name will still be there, too.
-
When deleting multiple colors, select the *first* color you want to delete. From there you can simply hit <delete> (or Shift+Click) as many times as required, the next color in the group is automatically selected, see.
-
Click the picker quickly to pick a color. Long-Click to also capture the the area to the mag. This works for all the active areas.
-
You can pick colors from the main color picker image (obviously), the gradient bar (hold it down when live and watch that gradient slide!), or the mag area. You can also magnify the mag area, to really hone in on that color.
You can also magnify areas of the gradient bar, should you ever wish to do that. As soon as you pick something, the live mag will snap back off again. Live or not, you can always mag and pick from all three areas with a click.
-
The gradient bar is a super time saver, enabling you to quickly create entire colors swatches in a fraction of the time it took to read this sentence. You can use it to rapidly mix colors and find the perfect swatch for your project, and much more.
The next few tips show you how to get the most out of it..
-
Select a color by any means and Color Pickin Chooser will create a luminance gradient from it, ranging all the way from white at the top to black at the bottom with your picked color right in the middle, spanning 150 colors.
This is a luminance gradient, and is created every time you pick a color.
-
You can also enable live luminance gradient [F5]. The gradient updates continously, whatever color is under your mouse becomes the target color for the luminance gradient.
-
Color Pickin Chooser can also create a custom color gradient between any two colors you select. Ctrl+Click an active area to set the start (top) color. Ctrl+Shift+Click to set the end (bottom) color.
The gradient is updated each time you set a start or end point and will remain locked until you set a new color (or enable live gradient!).
To bring back your custom gradient at any time hit Alt+G. You can also use Alt+R, but of course the gradient will then be reversed!
-
The start end and points are remembered throughout the session, so you can switch either end of the gradient at any time by simply setting a new start or end point. Your new gradient is calculated immediately.
You can pick some other colors, select saved colors, do other stuff.. As soon as you Ctrl+Click or Ctrl+Shift+Click anywhere, you switch right back to custom gradient, with your newly selcted color at the selected end, and your remembered color at the other.
-
The gradient has a context menu. From there you can export you gradient directly into a Color Pickin Chooser color group, either creating one color well for each of the 150 colors (you would of course only see the first 64 in the GUI) or else fitting the colors into the 64 visual color wells.
The latter option will probably be sufficient for most peoples needs.
You can also reverse the gradient, if you desire.
-
The gradient itself is an active area, so you can set the start or end points of the custom gradient /from/ the gradient, be it a luminance gradient or previously created custom gradient.
You can also select the top color from one picker image, switch to another image, and then set the end point there, or use the system picker. Everything is set for maximum flexibility!
-
Click the luminance gradient bar at any upper point, and set a lighter version of the same color. Keep clicking that same spot, and you will select progressively lighter and lighter versions, same for darkness; real handy for making schemes quickly.
Save your colors along the way with the HotKey (<Enter>), or for ultimate work-flow; pick your colors super-fast with Shift+Click.
-
You can make *tiny* adjustments to the grad by positioning the mouse cursor at slightly either side of its centre point and tapping F5 twice in quick succession.
The farther you are from the centre of the gradient, the faster it will change color. Try it.
-
When creating a custom color gradient, you can contract the range of colors by selecting one of your gradient end points /inside/ the gradient. Try it.
-
To see a color's name without selecting it, hover your mouse over it.
That's assuming it has a name.
-
To name colors, simply type something in the name input before you save them.
To rename a color, or add a name to an unnamed color, simply...
- Click it
- Type in a new name.
- Click it again.
-
When renaming colors, if you forget exactly which color you selected, worry not; clicking an empty color does exactly the same thing, as does clicking the big "my color" box, or using the add color HotKey (F2), or (the easiest) simply hitting <Enter>.
-
If you right-click any of the color group controls, you can access the color menu.
From here you can export your colors as either Color Pickin Chooser color groups (ini files), JASC compatible color palettes (.pal files, ready to use in any JASC palette-capable application; Paint Shop Pro, MicroAngelo, MMJ, or whatever), and Gimp (.gpl) palettes; probably the best palette format on planet earth. Some basic color sorting is in that menu, too.
-
When sorting colors (Ctrl+Keypad 0-6), repeating the same sort reverses the order of the colors.
When sorting by HSL, each additional sort will present slightly different variations within the secondary values, so if you don't get the desired order immediately, it's sometimes worth hitting the same key combo a few times, or another (e.g. hue, then red). They will cycle back to the beginning sooner or later.
-
Right-click the picker image for a menu of available picker images and other goodies. From here you can get to the picker images folder, choose a new picker images folder, refresh the menu (F8), and also access the system chooser, should you ever wish to do that (F9).
-
To delete an image from the picker images folder, simply select it from the menu whilst holding down the <Shift> key. It will be sent to your trash.
Note: You do not need to select it first.
-
The picker image area is 150x150 pixels. You can create square images especially for the Color Pickin Chooser, or simply import any sized images; they will be stretched or squeezed automatically to fit.
You can use this functionality to create some interesting picker images. Check out the example "stretchies", which are only two or three pixels wide.
-
You can make your own stretchie gradient pickers very easily, with, of all things, Microsoft Paint! Launch it, hit Ctrl+E, change the size to 2x1 (or whatever) pixels <ok>, then View >> Zoom >> Custom, and select 800% <ok>.
Paint the two pixels with two different colors (double-click the color wells to select custom colors with the *eew* microsoft system color picker) and save as a 24-bit bitmap (.bmp) file.
Drag the saved .bmp file into Color Pickin Chooser. En-joy.
-
Hold down the Ctrl key when you select an image from the context menu, and Color Pickin Chooser will NOT clear the old image first. If you are using transparent gif files, you can create some temporarily interesting pickers like this!
-
If you make subfolders inside the picker images folder, they will be grouped that way in the context menu.
By the way, Color Pickin Chooser recognises JPEG, GIF and BMP format images.
-
You can drag and drop images from Explorer onto the picker image, even directly from web pages (those forum avatars are handy!). They will be copied to your picker images folder, and immediately selected and ready for use.
Note: You need a good browser to drag and drop images from web pages. It works great in Firefox. For non-compliant browsers, simply drag the images onto your desktop, first.
-
You can move a color to the end of the boxes; click it (its name will drop into the name input box, and becomes the current color) then delete it (Shift+click it, or hit <Delete>), then click any empty color well; it will be re-saved to the end of the color group, with its old name still intact.
Why you would want to do this however, is another matter.
-
If you really must delete the name of a color, rename it with a single space character. It's better to rename it to something else, though.
Note: Two or more space characters will also work, but clearly takes longer to type than just one!
-
Click the 'auto' button to the left of the 'copy hex' button to have the hex value of every selected color sent straight to the clipboard. When you need a color value quickly...
- Hit Ctrl+F1.
(to bring to the front, or launch it, if not running) - Click the color.
- Hit Ctrl+F1.
(and it's gone again, I use the heel of my left palm to hit Crtl - it's completely instinctive now)
You're done.
- Hit Ctrl+F1.
-
The hex display is always standard RGB web hex. But if you right-click the "Hex" label, you will find a selection of various clipboard output formats, so you can drop colours straight into your project, whatever it is; AutoIt, Web Pages, Visual C++, and so on.
Bonus tip: If you hold down the <Shift> key while the live hex ToolTip is enabled, you can preview the current converted format (also hover over the "Hex" label)
-
Some of the output formats can use a prefix. Web Hex is a good example; inside HTML it has a "#" in front of it. Delphi also has a prefix. CMYK does not.
HOWEVER, if you enable the prefix with CMYK output, you will get the output "normalized", that is, rescaled to percentage values; a common CMYK format, which you may prefer.
-
Normally the luminance gradient and magnifier only update when you click a picker area (both) or create a new color (gradient bar), but you can also make these useful gadgets 'live' by clicking the wee buttons to the right of the big color selector boxes (HotKeys, F5, F6, and F7). Handy.
You will notice they also update if you hold down the mouse button.
-
Most operations have a HotKey..
- F1: Help (you're reading it)
- F2/Enter: Add Color
- F3: Toggle Auto-Copy hex
- F4: Copy Hex
- F5: Toggle Live Luminance
- F6: Toggle Live Mag
- F7: Toggle Live Hex Display
- F8: Refresh Image Menu
- F9: System Color Chooser
- F10: Open Data Folder
- Ctrl+F11: Toggle Main window (always live while cpc running)
- Ctrl+Keypad Num: Sort colors by.. (try and see!)
-
If you disable the live mag manually, it will remain that way when you restart, however, if it was off simply because you clicked an area, Color Pickin Chooser will assume you like it live, and re-enable it for you at the next startup.
Remember too, you can get the live mag effect at any time by simply holding down your mouse button.
-
You can use the mag outside the main chooser window, too. Hold down the <Shift> key (surprise surprise) when you click the live mag button (regardless of whether it was previously enabled, or not), and you will enable 'Super Mag', which keeps on working anywhere on your desktop.
Click the area you want to capture, and when you return to the chooser, it will be there in the mag box.
Now you can use those external colors.
-
When using Super-Mag, if thing you are clicking on is an active thing (for instance, a desktop icon), and you don't want to activate it, simply use a right-click instead. Super-Mag will work fine with either; grabbing the (10x10) pixel group around that point.
-
The sliders, color inputs, and hex inputs, are also outputs, and update themselves dynamically, in other words; they are 'live'; if you alter the red, the hex will change, and if you alter the hex, the red will change, along with all the other colors, sliders, etc.
It all makes perfect sense when you are using it.
-
The live color box (middle one) will usually revert back to your picked color (aka. "my color") when the mouse leaves the valid picker areas, but, if you click it, you toggle its behaviour.. Alternatively, it will stick at the most recent active color (so if you moved the mouse out the top of a landscape, for instance, it might be sky blue).
If you have live luminance enabled, the luminance gradient will also follow this behaviour setting, holding or reverting on the mouse exiting the picker areas.
-
To delete lots of colors quickly, hold down the <Shift> key and click the first color repeatedly. Technically you are replacing, but the effect will be the same (when you Shift+Click the last color, you will delete it. Job done) and it's probably easier than Shift+Click, Click <repeat>.
EVEN QUICKER.. select the first color well, and then hit <Delete> on your keyboard as often as you like. The latter method is also less likely to produce RSI.
-
You can easily import color groups, just drag and drop. As well as standard Color Pickin Chooser color groups, you can chuck any old ini file, and the Color Pickin Chooser will scan all the ini sections for viable colors. If it finds any, it will create color groups out of them.
The section name from the original ini, and the color name, if available, will be retained in the new group. Try chucking in the schemes.ini file from corz clock. Voila!
-
You can import whole folders of ini files, too. Just drag a folder onto the control (actually, you can drag inis and folders of inis onto the picker image, too, for ease of operation - cpc will work it all out automatically).
Why not drop your Program Files folder onto the Color Pickin Chooser and see what color prefs you have hidden away in there!
Note: cpc will scan all the folders inside it, and all the folders inside them, and so on, and so on, all the way down, so don't expect this to happen instantly!
-
The color import facility is, of course, primarily designed to make it easy to share color schemes. The any-old-ini stuff is just a fun bonus.
-
As well as Color Pickin Chooser groups, and common-or-garden ini files, you can import GIMP and JASC compatible palettes. Simply drag and drop a .gpl/.pal file, and the palette will be converted into a color group, ready to use.
Note: If the palette contains more than 64 colors (quite possible) it will be split into multiple groups (but see next tip), which is why you can't drop whole folders of palettes; that could easily get outta hand.
-
If you hold down the <Shift> key while importing palettes (drag & drop), all the colors will be forced into a single group, even if there are more than 64 colors.
This is useful if, among other things, you are using Color Pickin Chooser as a palette converter (exporting a color pickin group always exports *all* the colors, even the unseen colors, so while you may only see 64 colors, your exported palette could contain 256 colors, or more).
-
If you have extra "hidden" colors in your color group, sorting the colors is one way to pop them into view. Note: Sorting 256 colors will take longer than sorting 25! For actually working with colors (as opposed to simply converting palettes) it's usually best to stick with groups of 64 or less colors.
-
If you import an ini file with multiple color groups in it, they will all be imported. If any of the groups already exist, they will be merged (see the next tip).
-
If you import a color group with the same name as an existing group, the two will be merged; overwriting existing color names with the imported names, and tagging any new colors onto the end of the group.
If an imported color name is set to "-" (and only then, no quotes, of course), that color will be removed from the group (setting it to an empty value removes the name, only).
This makes it easy to share and distribute color group "updates".
-
You can easily copy colors from one group to another:
1. Select a color, switch groups, click any empty color well (or use the HotKey, etc). The color will retain its original name. Or..
2. Ctrl+Click any color to pop up a list of available groups. Select a group, click 'ok'. It's done. Or..
3. If you are in "Mouse Mode", Right+Left+Click any color well. That's right, hold the right mouse button down when you click the left, so you have both mouse buttons down for a moment. Try it!
-
To check out all your colors quickly, click in the group input (combo box) and use the UP/DOWN arrow keys to flip effortlessly through the groups (UP/DOWN arrows move the drop-down's selection, as does the mouse wheel, usually).
When you delete a group, the focus cleverly flips back to the combo box, and the previously selected group, so if you need to delete a few groups, this same trick will save you time messing around with the mouse.
-
The groups selector will remember your last 500 selections, so if you need to delete a few groups, scroll through *just* those groups, and when you hit delete, the selection will return to the previous selected group, and so on, and so on, all the way back to the first.
-
With the previous two tips in mind.. When importing palettes that have split into multiple groups, you can immediately use the DOWN arrow to check out your all new groups, in order.
After seeing the last, if you don't want to keep them, you can remove them all, in reverse order, by just clicking the remove button ("-") a few times. You can check out lots of palettes very quickly this way.
-
You can select groups quickly with the keyboard (if the group selector is in focus) by simply beginning to type the name of the group. If there's only one group beginning with that letter, the first letter will be enough. Once you have enough letters, hit the DOWN arrow.
Usually two keystrokes gets you your group.
PageUP/PageDOWN will also take you to the first/last groups. Handy.
-
With your cursor in the groups dropdown, you can quickly scan through your color groups with the mouse wheel and arrow keys.
-
The groups context menu has a rename option at the foot. You can also use the Alt+R HotKey. in either case you will be presented with a dialog in which to enter the new name.
More experienced users will instead enter the new name first, then Alt+R for an instant rename. Either works fine. One is for beginners, the other power users.
-
If you delete a group by mistake, you can recover a backup by Shift+Clicking the remove button ("-"). It's advisable to do this immediately, before you make any more changes, though it's not the end of the world if you don't..
The backup is recovered using the standard import facility, so those rules apply; any colors you have since deleted will be added back, and names you have changed will be reverted. You will NOT lose newly created colors.
It's best to recover right away, though, or pay more attention in future! ;o)
-
If you make any manual changes to your picker images folder, toggle Color Pickin Chooser's main window one time, and your changes will be automatically incorporated. There's also a "refresh menu" item, which does the same thing (F8).
-
When importing colors, if you move the mouse outside color picking chooser before the import is complete, the funky information tooltip will disappear almost instantly. I could have trapped the mouse for the duration, but you may actually prefer to lose the tooltip! Your call.
-
You can move the window around by clicking the information area (to the left of the 'done!' button), as well as the title bar (of course).
Itstory bits and more tricks and tips!..
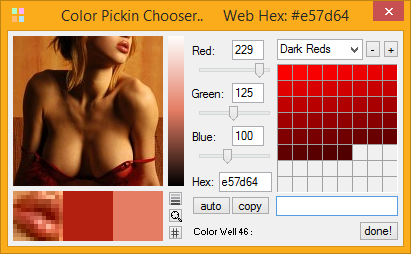
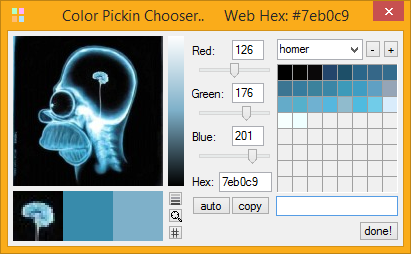
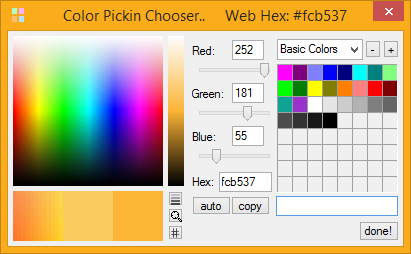
The first improvement over the regular system chooser is the color picker itself. As well as a standard Windoze type color picker, you can load any old image into there, and a few samples are provided. You can throw more images into the picker images folder manually, or simply drag and drop images into the chooser itself. Sub-folders inside the pickers folder will be grouped that way in the context menu.
You can also select an existing folder of images, and use those as your color pickers. There's a context menu on the picker image itself. Right- click there for all the fun.

I still wanted to keep things simple, maybe even simpler, but there were a couple of features I couldn't do without, and a few new things I wanted badly, in my own color picker..
One thing that annoys me about using the Windoze color picker in my apps is that I can't get it to remember custom colours. And what I really want is groups of custom colours. So now we have all that. It's all so simple I won't go into details. Of course, all your color groups are remembered.
You can also import colours from other ini files. Simply drag and drop any old ini file onto the color groups input, and the Color Pickin Chooser will scan it for color preferences, converting any it finds into valid color groups. It will even retain the original section names, so you could chuck on, for instance, your schemes.ini (from corz clock), and VOILA! you have a handful of new color groups along the lines of "green meanie", and "the blues". Select one of the new groups, and all the colors for that clock will appear, along with their correct names. Pretty neat.
And for that killer function finale, you can also drag entire folders onto the color groups combo, and the Color Pickin Chooser will scan the entire folder for ini files and load any color it finds anywhere into a cpc color group. Beware, if you drop your root folder into the Color Pickin Chooser, it may take a moment or two. In reality, this functionality is more for storing and sharing schemes than it is for plucking schemes out of thin air, though it does that rather well, and my own program files folder threw up a few interesting schemes. I also had to delete heaps (which is a trivial matter, thanks to the 500 item combobox history).

You can also drag images into the picker image and have them imported into your picker images folder and set as the current images. A new folder called "Imported" is created inside your picker images folder; a way to keep imported images together in the context menu, and a place to keep them until you organise them better; if that's your bag.
Actually, you can drag and drop images or inis or folders onto either the groups control OR the main image; everything being worked out internally. I aim for looseness of intent in all human-program interactions.
If you right-click any of the group controls, you can access the color group menu, which includes the export features. You can export your colors as either Color Pickin Chooser group (ini) files, JASC compatible color palettes (ready to use in any jasc palette-capable application; Paint Shop Pro, MicroAngelo, MMJ, or whatever), and Gimp palettes, which are simply the best palette format out there.
Another thing I couldn't do without was the luminance bar. I personally like to select a primary color and then create a family of colours by choosing different luminance levels, basically lighter and darker versions of the same color - handy for making schemes, for all sorts of things. I also wanted it better than the system version, smoother. This was a nice wee challenge.

The math for calculating luminance from RGB levels is nasty, and the thought of hundreds of calculations on every update - yikes! However, I devised a much simpler and quicker way to do it. All a luminance bar is, basically, is a gradient from white to black, passing through the selected colour. So, instead of all the repetitive math, we need to simply draw two gradients, one from the colour to black, and the other from the color to white. TADA! Shift-Click that baby for big fun. It can also be "live" (F5).
Initially I was using the AutoIt drawing functions to draw the gradient, but as well as refreshing the whole GUI with every update (the flashing knobs!) it would cause everything to slow down, exponentially. Within a minute of using the chooser, the magnifier was completely unusable, for instance. Oh yeah, there's a the magnifier, too. I'll get back to that.
No doubt, the funkiest color chooser on planet Earth!
Foibles/Behaviours:
When keying in colors manually (via decimal RGB values, or hex), you need to activate an input for the change to take effect. Tabbing to the next input, clicking anywhere, and hitting enter, are all ways to activate an input.
The color wells are stored in no particular order, so when you add a color by clicking an empty color well it is tagged on the end, even if that wasn't the well you clicked. I should mention; clicking empty color wells is the slowest way to add colors. (shift-pick, or use F2/Enter)
Everything else is a feature!